Fatherhood is pretending the present you love most is soap-on-a-rope. ~Bill Cosby
Wisdom doesn't necessarily come with age. Sometimes age just shows up all by itself. ~Tom Wilson
One father is more than a hundred Schoolemasters. ~George Herbert, Outlandish Proverbs, 1640
It kills you to see them grow up. But I guess it would kill you quicker if they didn't. ~Barbara Kingsolver, Animal Dreams
A father is always making his baby into a little woman. And when she is a woman he turns her back again. ~Enid Bagnold
Fatherhood is pretending the present you love most is soap-on-a-rope. ~Bill Cosby
The first sign of maturity is the discovery that the volume knob also turns to the left. ~Jerry M. Wright
Inside every older person is a younger person wondering what happened. ~Jennifer Yane

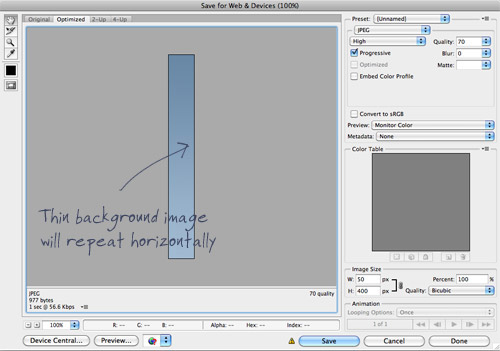
![background image repeat horizontal. [ View CSS background repeat-x demo ]](http://www.designscripting.com/wp-content/uploads/2011/10/css-background-image-x1.jpg)

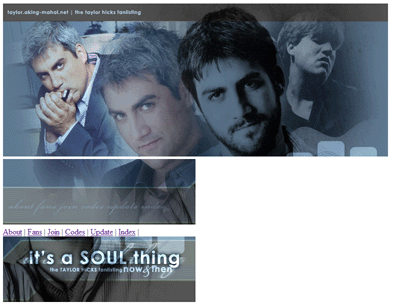
![background image repeat horizontal. [ View CSS background repeat-x demo ]](http://www.designscripting.com/wp-content/uploads/2011/10/css-background-image-y.jpg)

One father is more than a hundred Schoolemasters. ~George Herbert, Outlandish Proverbs, 1640








They say that age is all in your mind. The trick is keeping it from creeping down into your body. ~Author Unknown
Sherman made the terrible discovery that men make about their fathers sooner or later... that the man before him was not an aging father but a boy, a boy much like himself, a boy who grew up and had a child of his own and, as best he could, out of a sense of duty and, perhaps love, adopted a role called Being a Father so that his child would have something mythical and infinitely important: a Protector, who would keep a lid on all the chaotic and catastrophic possibilities of life. ~Tom Wolfe, The Bonfire of the Vanities
Growing old is mandatory; growing up is optional. ~Chili Davis







Dad, you're someone to look up to no matter how tall I've grown. ~Author Unknown

0 comments:
Post a Comment